텍스트 필드 관련 부분
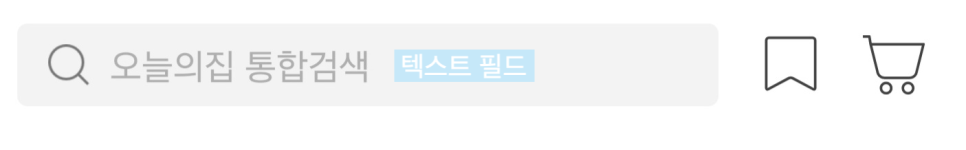
텍스트 필드
- 칸 안에 글자를 입력하는 형태
- 텍스트 박스, 인풋 박스, 입력 피드, 텍스트 인풋 박스, 텍스트 에어리어라고도 불림
* Text Area [텍스트 에리어]
: 2줄 이상의 긴 텍스트를 입력해야하는 (내용입력, 문의사항입력 등) 경우에 사용되는 큰 텍스트 입력 영역

플레이스 홀더
- 입력 필드안에 짧은 구문으로 어떻게 입력하는지를 안내하는 정보
- 실제 문자를 입력하면 사라짐
레이블
- 입력 필드 상단이나 좌측에 입력할 정보가 무엇인지 설명해주는 문구

로딩 관련
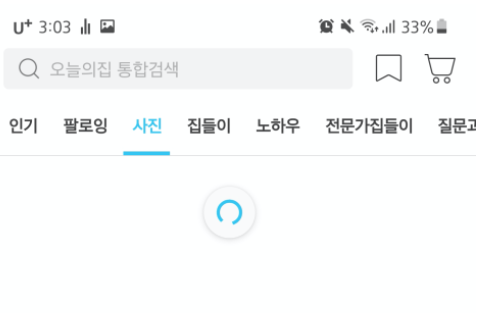
Progress Indicator (프로그래스 인디케이터)
- 컨텐츠가 로딩되고 있음을 시각적으로 알리는 컨트롤
- 크게 로딩이 완료되는 시기를 예측 가능한 타입과 불가능한 두 타입으로 나눌 수 있음
Throbber (트로버)
- 로딩이 완료되는 시기를 예측하기 어려운 경우 제공되는 컨트롤
- 스피닝 휠 (spinning wheel), 스피너스, 로딩아이콘, 로더, 로딩 인디케이터, 액티브 인디케이터 라고 불리기도 함

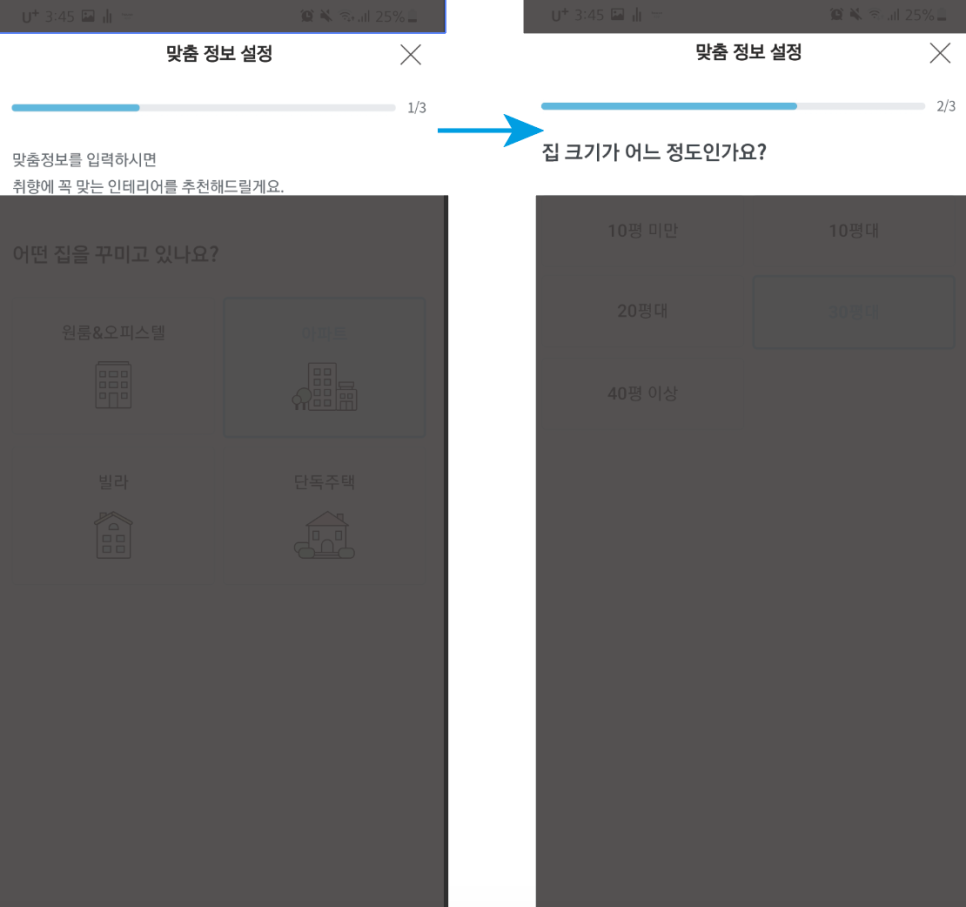
프로그래스 인디케이터 (Progress indicator)
- 시간이 걸리는 작업에서의 진행상황을 보여줄때 사용
- 프로그레스 바와 진행바, 상태바라고 불림

박스 관련
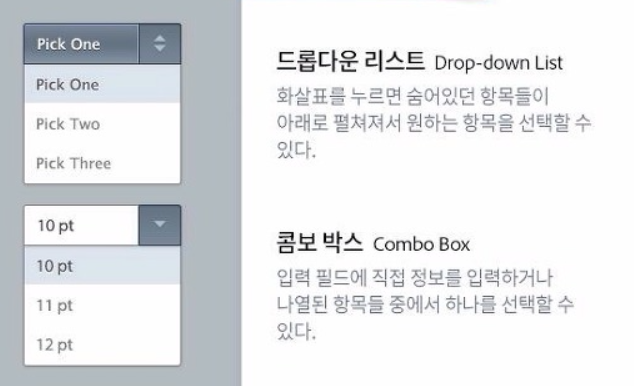
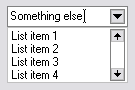
콤보 박스
- 드롭다운 + 텍스트 인풋 박스 + 리스트 박스가 통합된 형태
- 텍스트를 입력하면 관련 내용이 아래로 펼쳐짐


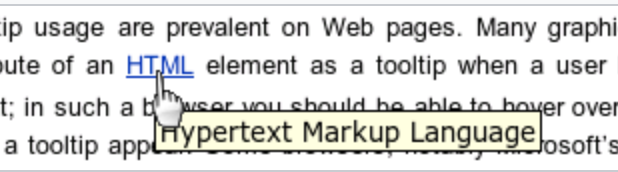
툴팁(Tooltip)
- 사용자가 마우스를 올렸을 때 추가로 표시되는 정보
- 보통은 마우스 오버 시 1~2초 후에 표시
- 버튼의 용도를 확인할 수 있게 도와줌 (이미지를 버튼으로 사용했을때 등)

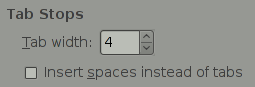
스피너(Spinner)
- 숫자를 입력할 때 자주 사용
- 입력창 + 위아래 버튼

기타
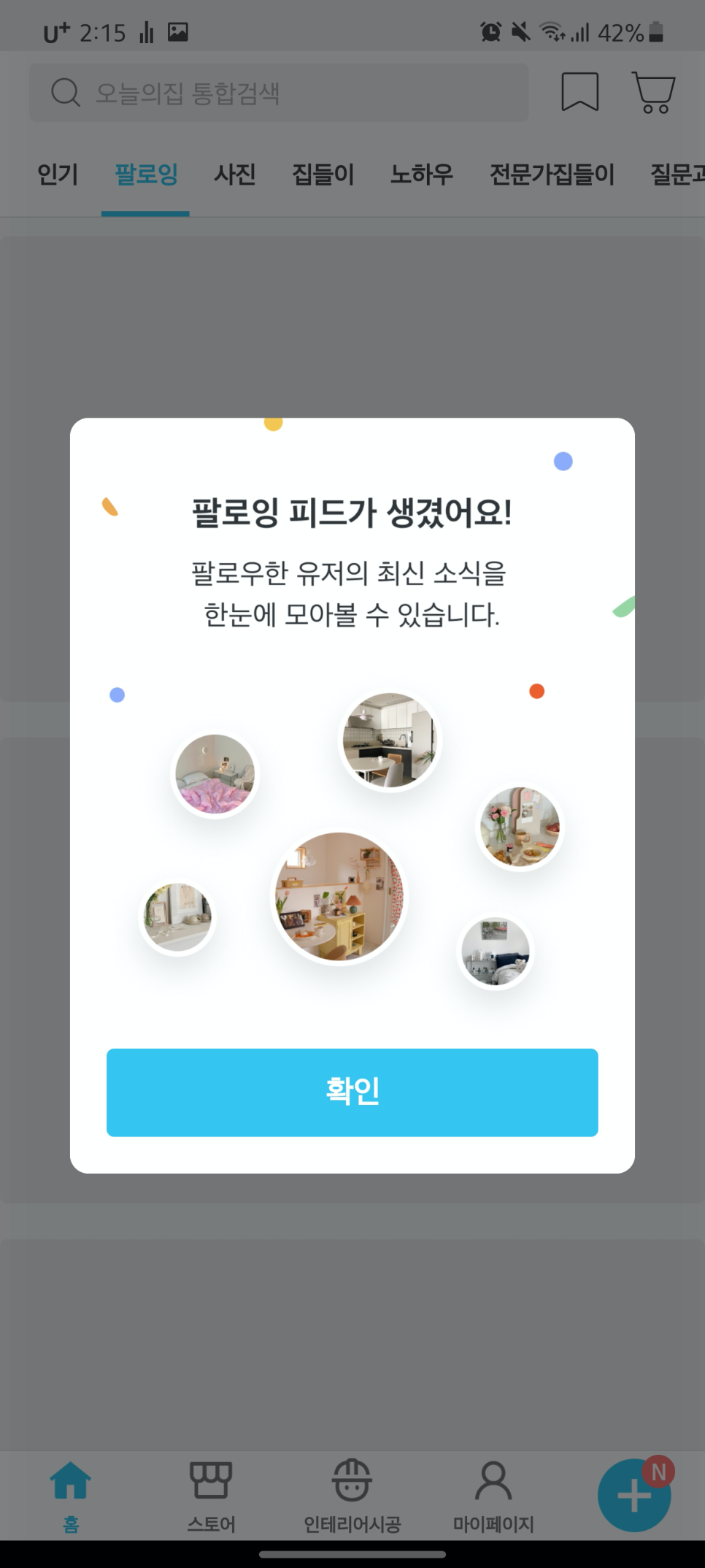
딤드 (Dimmed)
- 라이트 박스 때 배경을 어둡게 처리하는 것

트리메뉴
- 목록이 계층 구조를 가지고 있을 경우 활용

'📝공부, 스크랩 > 디자인' 카테고리의 다른 글
| 몰랑이 작가 강의 - 캐릭터 디자인 & 매뉴얼 제작법 (0) | 2024.03.31 |
|---|---|
| [UX] 검색 결과가 없을 때 / 틀린 비밀번호를 입력했을 때 (0) | 2022.04.22 |
| [UX Writing] 글 작성 중 뒤로 가기 / 장바구니 후 구매 유도 (0) | 2022.04.21 |
| UXUI의 10가지 심리학의 법칙 정리 (0) | 2022.04.18 |
| [UIUX] 브런치북 - 디자인 독학하기 요약 (0) | 2022.03.11 |



