원칙
1. 사용자는 최선의 선택을 하지 않는다. 최소 조건만 충족되면 만족한다.
= 합리적이라고 생각되는 첫 번째 안을 선택하는 사용자가 대부분이다.
2. 진짜 중요한 것은 원하는 페이지에 도달하기 위한 클릭 수보다 클릭 한 번에 얼마나 수고가 드느냐에 있다.
여기서 수고란 고민해야 하는 양, 불확실성의 정도
= 별 고민 없이 클릭할 수 있고 본인이 옳은 방향으로 가고 있다는 확신만 꾸준히 든다면 클릭을 많이 하더라도 사용자는 크게 개의치 않는 편임
3. 명료성이 일관성보다 더 중요하다.
경우에 따라 일관성을 약간 벗어나야만 전체적인 내용이 더 명확해지는 때도 있다.
4. 사용자 스스로가 똑똑하다고 느끼게 되는 사이트를 만들어라.
5. 사용자는 초기에 본인이 얻은 지식으로 모든 것을 해석하곤 한다.
= '빅뱅 이론'
= 처음 이해를 잘 못한 사용자는 더 잘못된 방향으로 간다.
=> 처음 접속한 몇 초가 매우 중요하다.
6. 모든 웹 사용자는 다르다. 그러니 웹 사용 방식도 모두 다르다고 보면 된다.
그래서 '옳다'고 할 수 있는 답이 없다.
우리는 사용자가 자신이 좋아하는 것을 좋아하고, 자신과 비슷한 방식으로 사고한다고 생각하는 경향이 있다.
7. 사용성 평가를 할 때 과제 세부사항을 참가자 스스로 선택하게 하면 더 흥미로운 결과가 나올 수 있다.
8. 무언가를 더하는 것보다 의미를 흐리고 있는 무언가를 뺐을 때 문제가 해결되는 경우가 많다.
9. 화면 공간 부족 때문에 사용성이 희생되면 안 된다.
사용자는 더 깊이 들어가더라도 자신이 원하는 내용이 이 링크나 버튼 뒤에 있다는 확신만 든다면 그 사이트를 계속 사용할 것이다.
10. 최대한 자명하게 만들어야 한다.
설명이 없어도, 모르는 언어의 사이트에 들어가더라도 어떤 사이트이고 어떤 기능들로 이루어져 있는지 이해할 수 있어야 한다.
11. 모든 페이지에는 이름이 필요하다. + 현재 위치를 잘 표시하라
웹 사이트는 위치, 공간 감각이 없다. => 길을 쉽게 잃을 수 있다.
내비게이션이 있어도 페이지 이름을 크게 보여줘야 한다.
12. 훌륭한 모바일 사용성 구현 문제의 본질은 대체로 트레이드 오프를 훌륭하게 해내느냐에 있다.
트레이드 오프 : 제약 때문에 이상을 버리고 선택하는 현실적인 대안
제약이 있다면 초점 맞추기가 쉽다.
주의할 점
1. 웹디자인 선택 논쟁의 핵심은 '이것을 좋아할까?'가 아니라 '사용자 대부분에게 좋은 경험을 제공할 수 있을까?' 이다.
좋아하는지 싫어하는지 영역에서 어떤 것이 효과가 있고 없는지의 영역으로 사고하기.
2. 사용성 평가의 목적은 무언가 '증명'하는게 아니라, 실행으로 옮길 수 있는 '통찰'을 얻기 위함이다.
3. 사용성 평가를 통해 모든 문제를 찾는 것은 불가능한 일
UX 기능 용어들
1. 내비게이션
어떤 내용이 있는지 & 이용 방법은 무엇인지 알려줌, 신뢰도를 높임

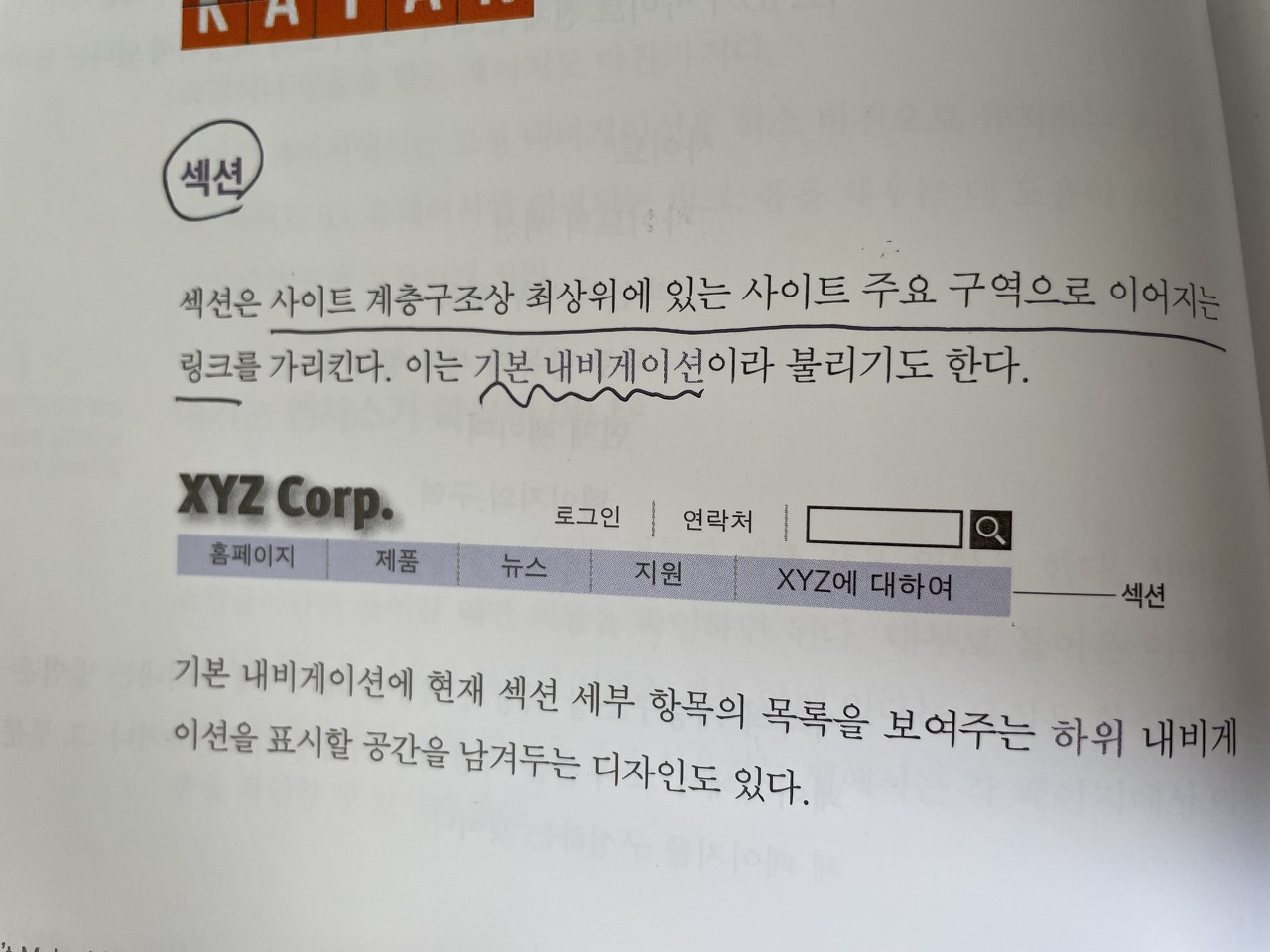
2. 섹션 (기본 내비게이션)
최상위 사이트 주요 구역으로 이어지는 부분

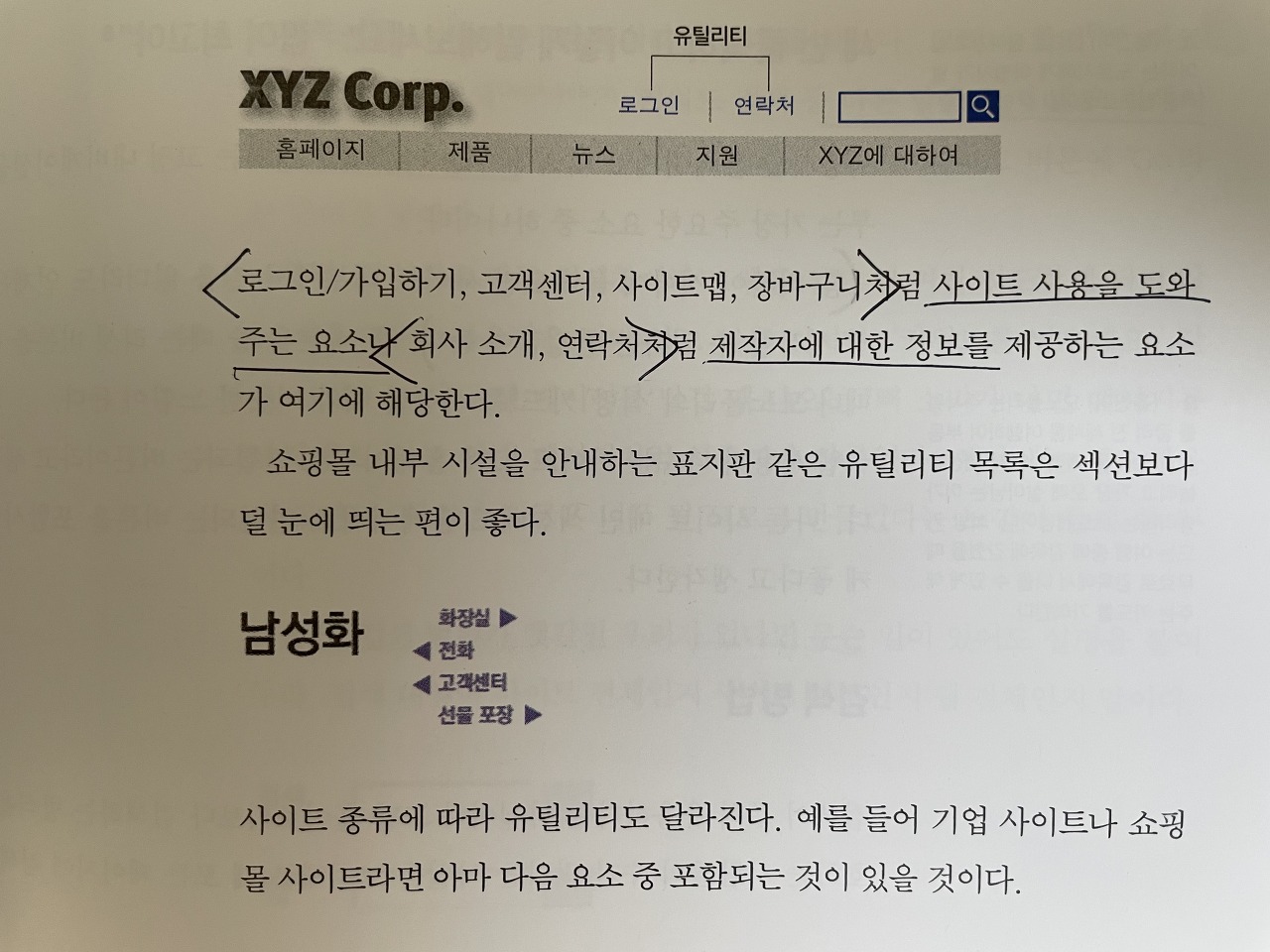
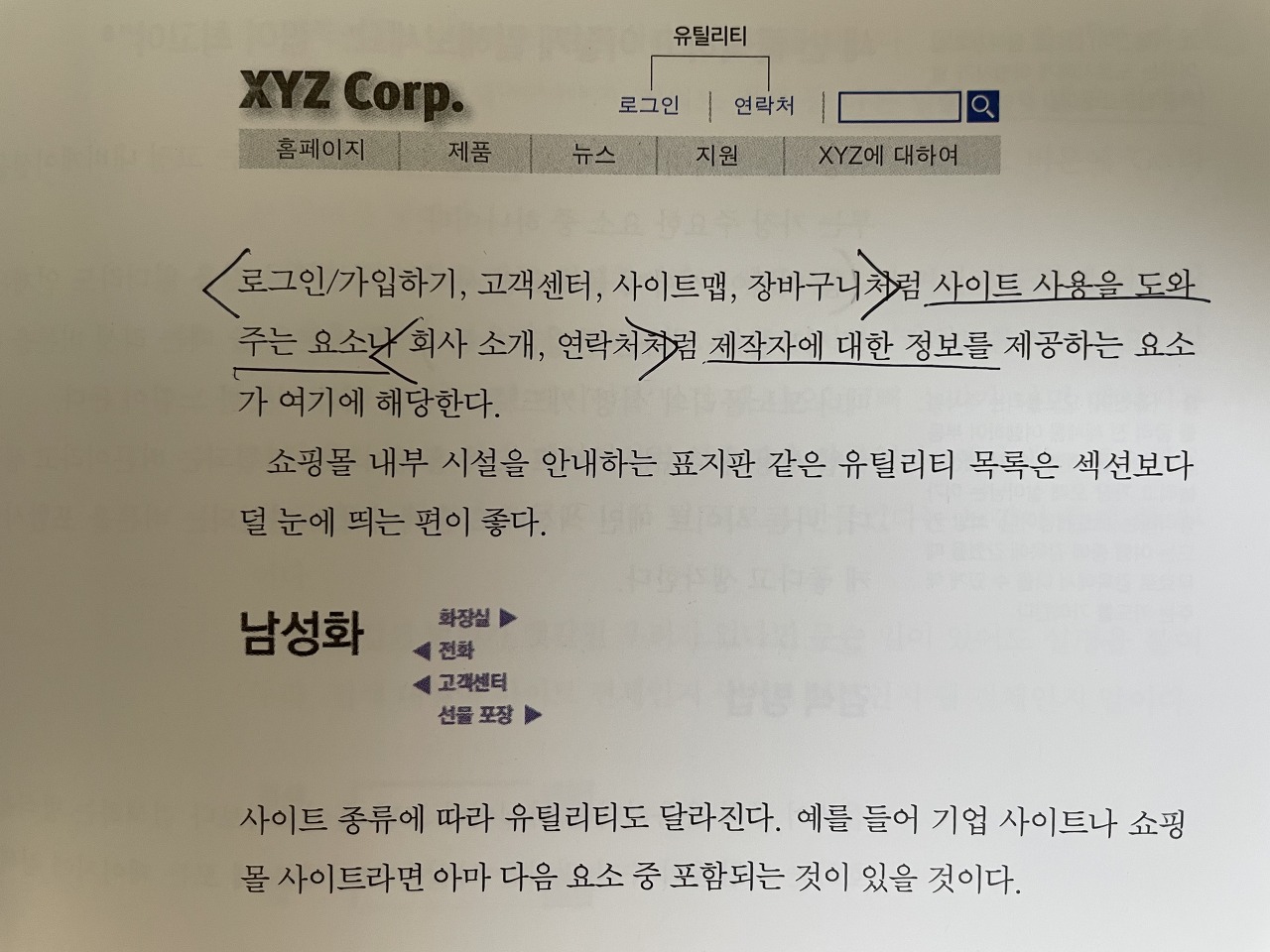
3. 유틸리티
콘텐츠 계층 구조에 포함되지 않는 사이트 주요 요소

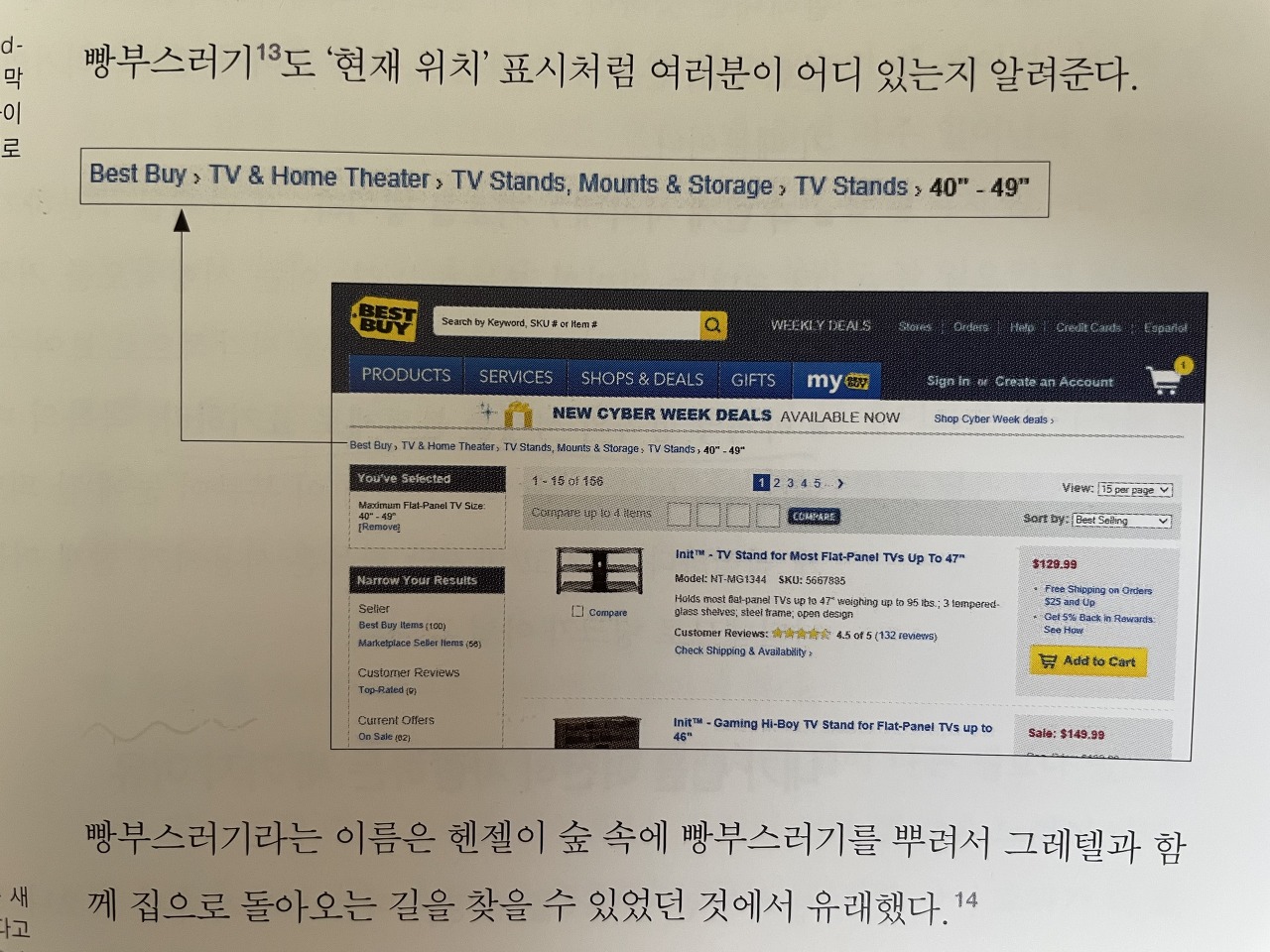
4. 빵부스러기

5. 태그라인

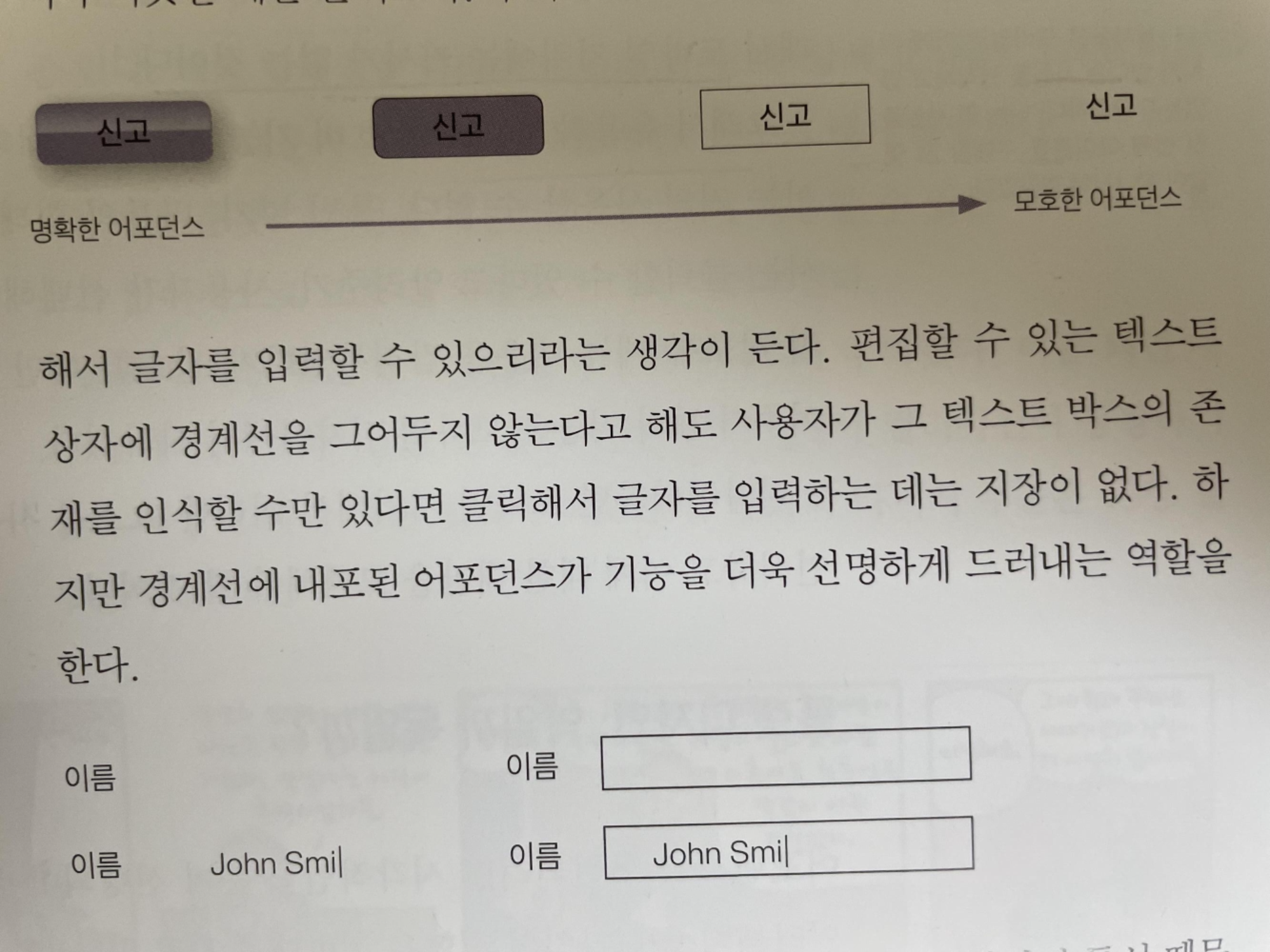
6. 어포던스
제품 디자인에 내포된, 사용자가 어떻게 사용하면 될지 알려주는 시각적인 힌트

7. 호버
커서를 특정요소에 올리면 뜨는 기능
모바일에는 없음

'📝공부, 스크랩 > 프로덕트' 카테고리의 다른 글
| 제품 발전에 따른 지표 변화 (0) | 2021.12.08 |
|---|---|
| [힙데비x핵클] AB테스트 웨비나 정리 (0) | 2021.12.03 |
| [사용자를 생각하게 하지 마!] Ch.1~5 정리 (0) | 2021.11.25 |
| 유저의 마음을 움직이는 언어를 생각하는 과정 / 인간의 6가지 인지 편향 (0) | 2021.11.23 |
| AB 테스트 기본 정리 (0) | 2021.11.13 |



