텍스트 필드 (Text Input field)
사용자가 텍스트를 입력하고 편집할 수 있는 입력란
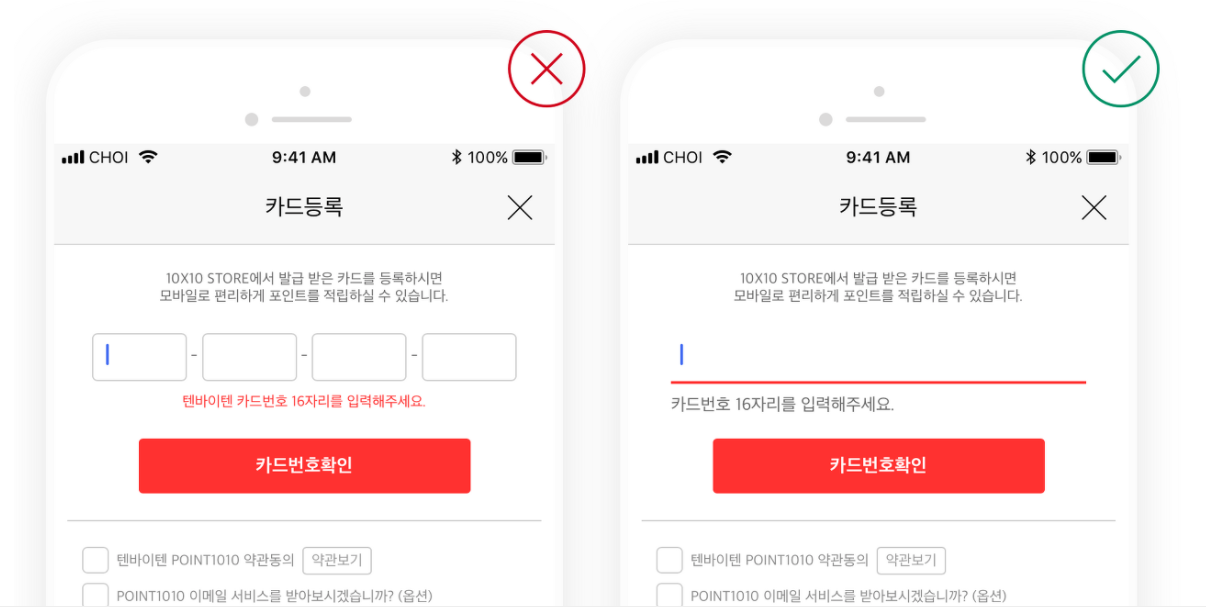
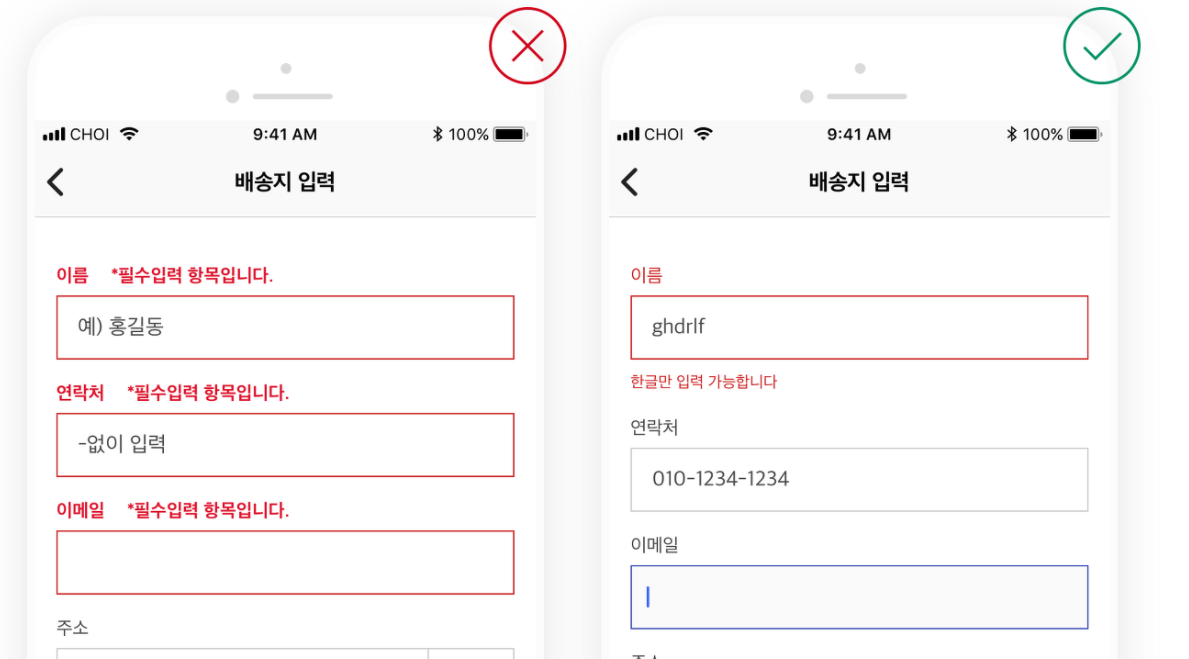
유효성 검사 : 사용자가 입력 필수 요소를 생략했거나, 정해진 양식에 맞춰 입력하지 않을 경우 오류 상태를 표시하여, 양식에 맞는 데이터 입력을 유도하는 거
이탈하는 이유
- 오류가 계속 발생할 때
- 꼭 필요한 경우가 아니라면 직접 작성하고 싶지 않아서
- 개인 정보는 최소화해서 입력하고 싶어서
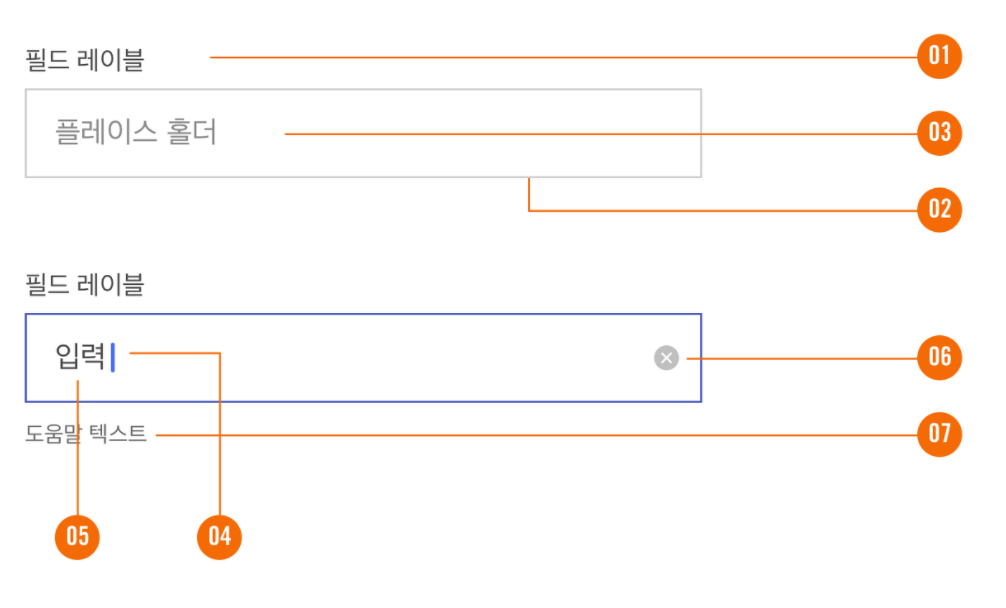
텍스트 필드 구조
- 입력 전 : 요청하는 정보가 무엇인지 표현
- 입력 중 : 입력을 쉽게 할 수 있는 정보가 노출

1. 레이블 : 입력할 정보가 무엇인지
- 아이콘으로 대체할 수 있음
- 간결하게
- 계속 고정
- 플레이스 홀더 텍스트보다 크거나 강조되면 안 됨

2. 입력 필드 : 정보 입력이 가능한 영역
- 활성화되거나 오류가 나면 선이나 보더의 색깔, 두께가 변경
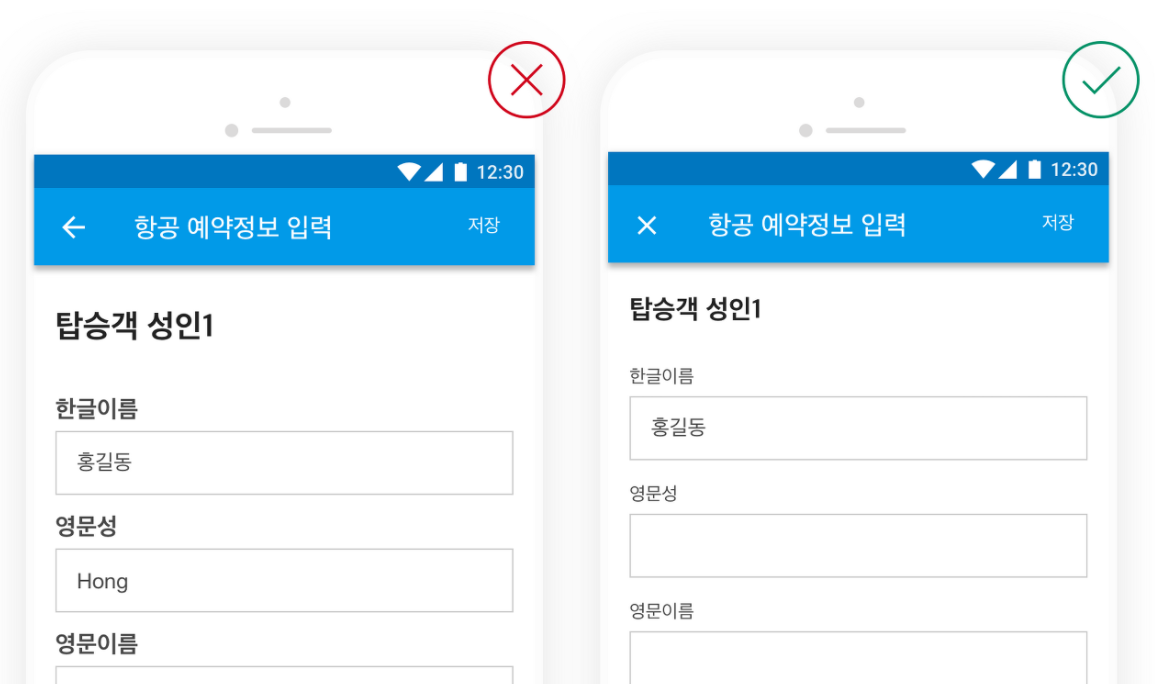
- 최대한 단순화해야 함. 수가 많을 수록 이탈률이 높음
- 입력필드를 분할하는 목적은 사용자가 정확하게 입력하기 위함. 이는 데스크탑에서만 유리
- 분할이 아닌 피드백을 잘 해주는 방법으로 정확하게 입력하도록 도와야 함

3. 플레이스 홀더 텍스트 : 레이블에 대한 추가 설명
- 사용자가 정보 입력하면 사라짐
- 힌트 텍스트라고도 불림
- 가끔 레이블을 이걸로 대체되긴 하지만 권장은 안 함
4. 커서 : 현재 위치
5. 입력 텍스트 : 사용자가 입력한 텍스트
- 가독성 높고 충분히 폰트 크기가 커야함
- 플레이스 홀더 텍스트보다 어두운 색
6. 클리어 버튼 : 텍스트 한 번에 삭제 가능한 버튼
- 모바일에서 특히 유용
7. 도움말 텍스트 : 입력 정보 검증 결과 노출해서 잘 작성하도록 도움
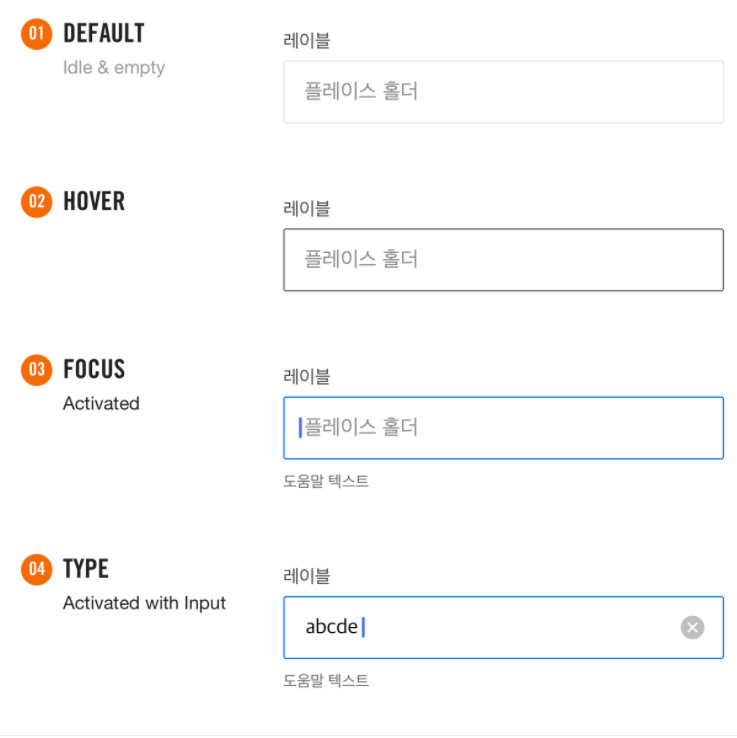
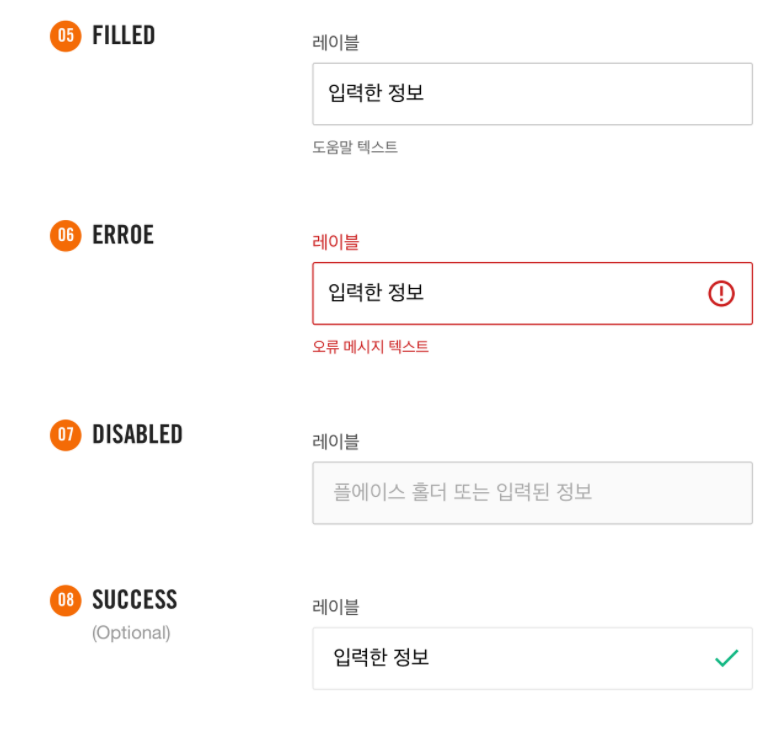
텍스트 필드 상태 표시

2. 호버 : 마우스나 손가락을 올렸을 때 사용이 가능함을 나타내는 거
3. 포커스 : 필드를 눌렀을 때의 상태
- 필드 색이 활성화
- 커서가 나타나고 키보드가 올라옴
- 플레이스 홀더 텍스트는 사라지지 않음

6. 에러
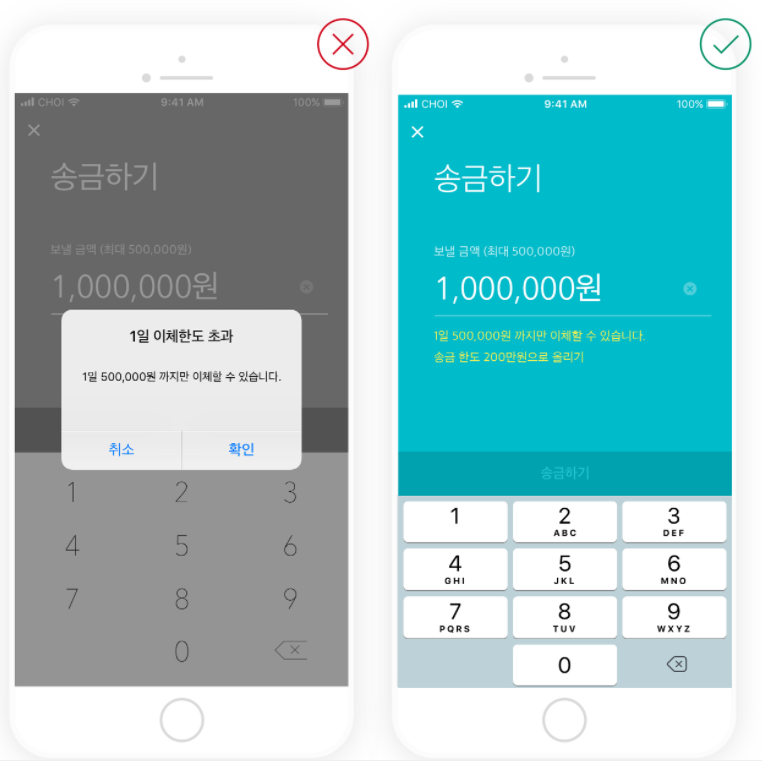
- 사용자가 확인이나 완료를 다 누른 후 뜨면 안 됨 (사용자가 잘못된 정보를 입력하는 즉시 보여주기)
- 입력 중 검증을 통해 인라인으로 표시

- 항상 하단에 있어야 함
- 레이블과 구분되는 디자인으로

7. 비활성화
- 시각적으로 탭이 불가능하고 편집이 안 됨을 보여줌
8. 성공
- 이메일이나 전화번호 등 특정 형식이 있어 빠르게 검증을 할 수 있을 경우 사용할 수 있음
'📝공부, 스크랩 > 디자인' 카테고리의 다른 글
| [UIUX] 브런치북 - 디자인 독학하기 요약 (0) | 2022.03.11 |
|---|---|
| [포토샵] 블렌딩 모드 (질감 만들기, 배경 제거 등) / 깊이감있는 타이포 그래피 (0) | 2022.03.11 |
| [UI 용어 정리] 모달/팝업/스낵바 (0) | 2022.03.04 |
| [포토샵] 마스크 처리 / 커브 기능 / 뿌연 그림자 / 자유 그라디언트 (0) | 2022.03.01 |
| [UI 용어 정리] 메뉴 관련 (0) | 2022.02.28 |



