1. 사업계획
- 사업 배경 (필요성)
- 쇼핑몰 소개, 특징
- 경쟁사 분석
- 일정 계획
2. 히스토리 : 그동안의 변경된 내용이나 문서 버전

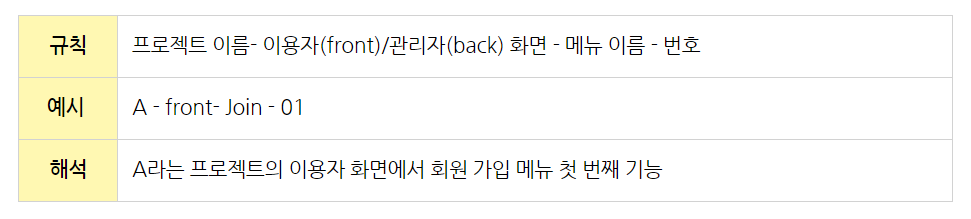
3. 공통사항 : 화면설계서에 사용될 일종의 규칙을 정리

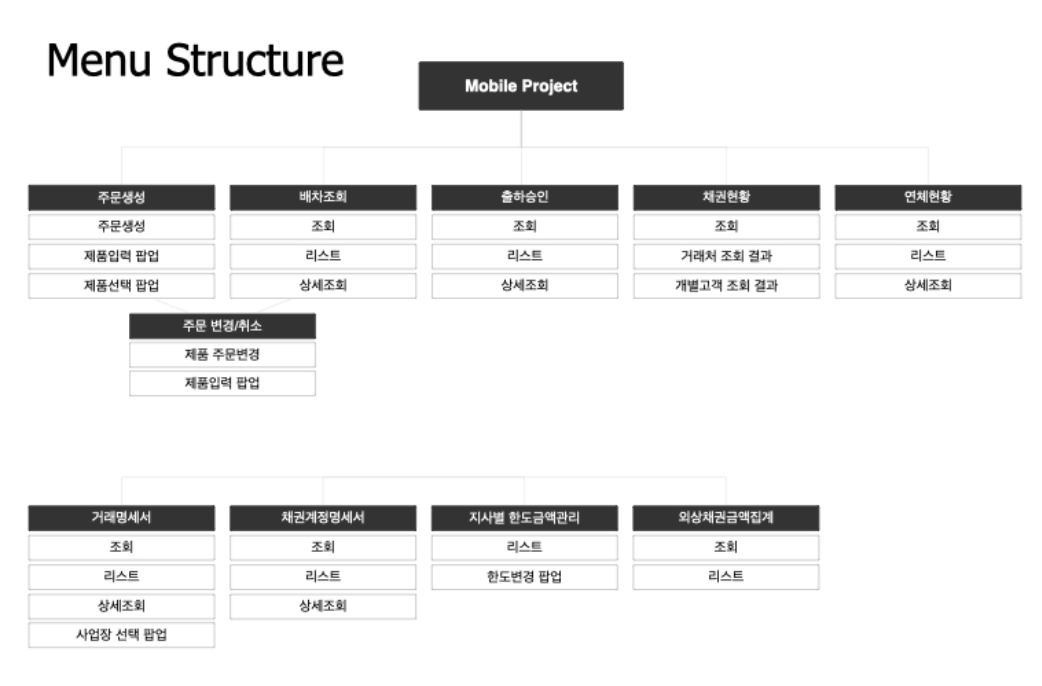
4. 메뉴구조 (사이트맵) : 제품의 전체 구조를 시각화
개발자들이 메뉴 기준으로 업무 범위를 나눌 수도 있고, 문서 양이 많은 경우에도 메뉴 구조별로 쪼개면 취합할 때 좋음

5. 기능정의서 (IA : Information Architecture)
기능정의서에 들어가는 요소로는 다양한 것이 있었고, 각 서비스에 맞게 사용하면 될듯하다
1) 기능 코드

2) 메뉴 (Depth별로)
3) 기능 이름, 설명 및 정의 : 기능의 역할이나 이용하는 방법 등에 맞게 설명
4) 기능 구성 : 배너, 이미지, 텍스트 등
5) 레퍼런스
6) 개발 필요사항 (작업 요소-디자인 퍼블리싱 등, 로그인 유무, 어드민 유무, 개발 모듈 등)
7) 비고



* 페이지가 삭제되거나 분리되었을 때 해당 행을 완전히 삭제하기보다는 취소선과 비고를 활용하면 전체 히스토리를 파악할 수 있어서 좋음
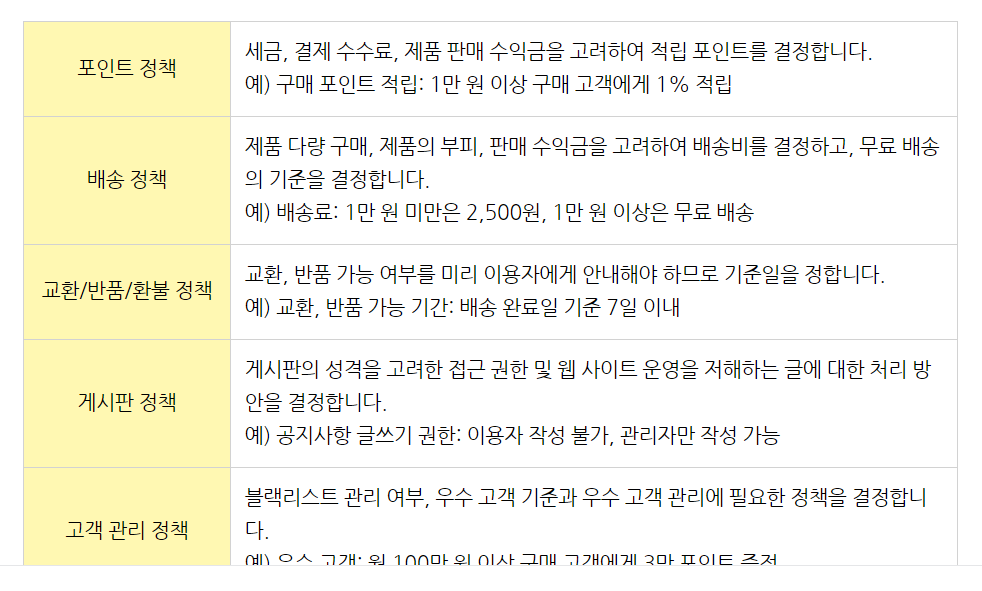
6. 정책정의서


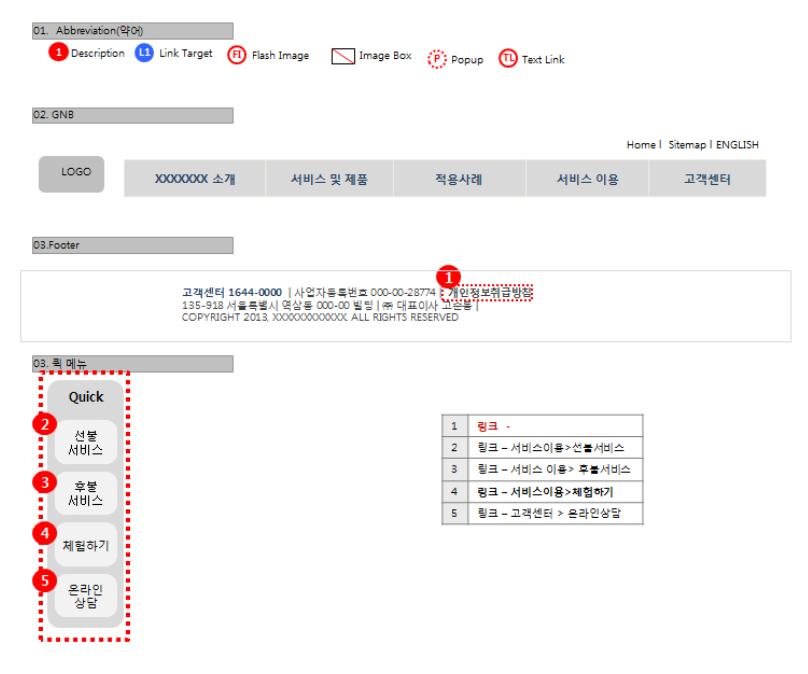
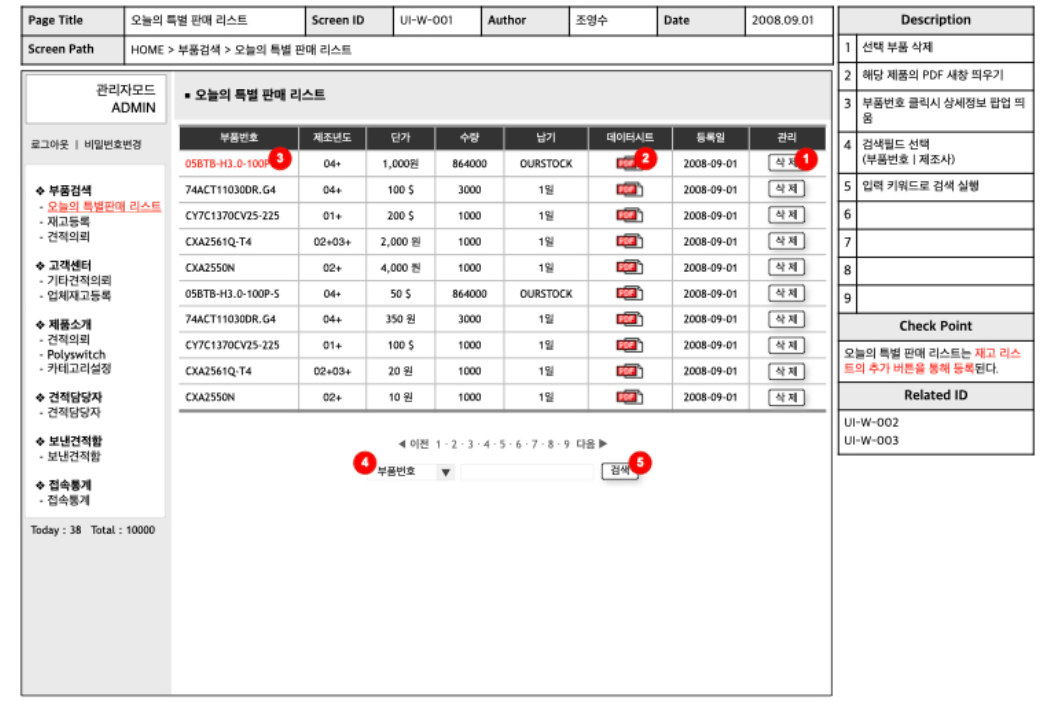
7. 화면설계
1) 와이어프레임 : 화면 구성에 대한 의미가 더 강함 (페이퍼로 한 다음 디지털로!)
2) 플로우차트

3) UI 설계
실제로 들어갈 데이터를 샘플로 넣어주는 것이 좋음
디자이너나 퍼블리셔가 해당 영역에 얼마나 많은 텍스트가 들어가는지를 가늠할 수 있고, 그래야 적정한 디자인 및 퍼블리싱 된 파일이 나옴


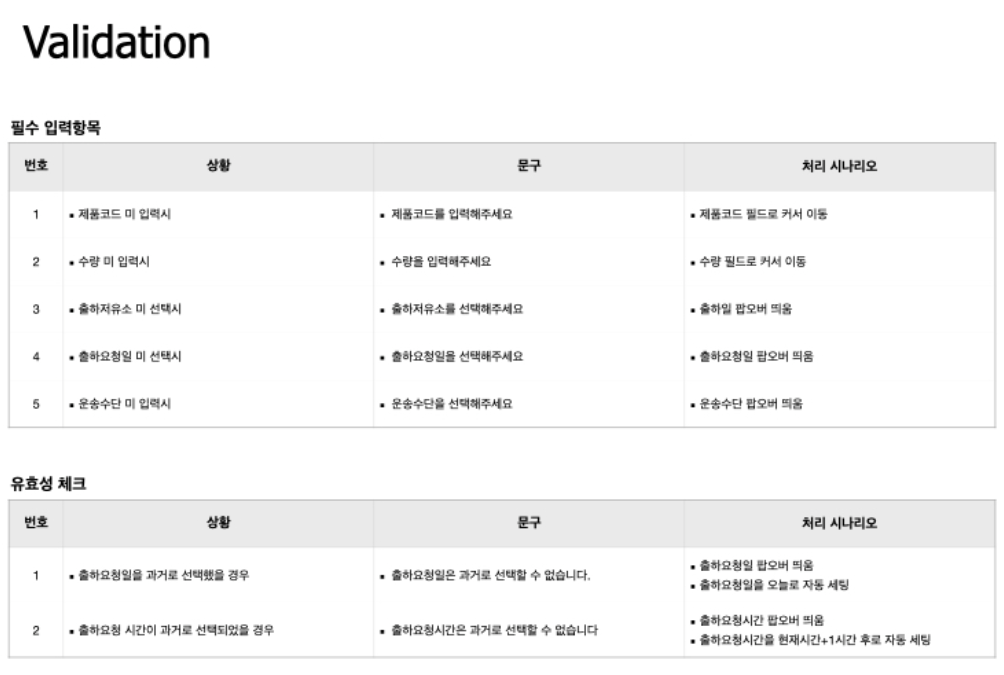
* 필수 입력 항목과 유효성 검사 시나리오 설명칸이 부족하면 따로 빼기! '상황, 문구, 처리 시나리오'에 맞게 작성

'📝공부, 스크랩 > 프로덕트' 카테고리의 다른 글
| 유저의 마음을 움직이는 언어를 생각하는 과정 / 인간의 6가지 인지 편향 (0) | 2021.11.23 |
|---|---|
| AB 테스트 기본 정리 (0) | 2021.11.13 |
| [원티드 강의] 지그재그의 QA 팀을 만들기까지의 경험 (0) | 2021.08.24 |
| [힙서비콘 시즌4] 유저가 떠나지 않는 온보딩 법칙 (2) | 2021.08.01 |
| [힙서비콘 시즌4] 유저 인터뷰 요약 (0) | 2021.08.01 |

